반응형
이메일 마케팅은 여전히 교육 프로그램 참여자를 모집하는 강력한 도구입니다. 하지만 단순한 텍스트 링크만으로는 신청자의 시선을 사로잡기 어렵습니다. 이때, 눈에 띄는 HTML 버튼을 활용하면 클릭률을 높이고 교육 신청 전환율을 향상시킬 수 있습니다.

1. 왜 HTML 버튼이 중요할까요?
- 시각적 매력: 텍스트 링크보다 더욱 눈에 띄어 사용자의 클릭을 유도합니다.
- 전문성: HTML 코드를 활용하여 더욱 전문적이고 세련된 이메일을 만들 수 있습니다.
- 맞춤형 디자인: 다양한 색상, 크기, 스타일로 버튼을 디자인하여 이메일 디자인과의 조화를 이룰 수 있습니다.
2. 다양한 스타일의 HTML 버튼 코드와 설명
HTML 버튼은 이메일이나 웹페이지에서 사용자의 행동을 유도하는 중요한 요소입니다. 다양한 스타일의 버튼을 만들어 사용자 경험을 향상시킬 수 있습니다. 아래는 다양한 HTML 버튼 코드 예시와 간단한 설명입니다.
1. HMTL 기본 버튼
<button>신청하기</button>
- 가장 기본적인 버튼 형태입니다.
- 브라우저 기본 스타일이 적용됩니다.
- 다만, 하이퍼링크가 없어 클릭해도 반응하지 않습니다.
- 가운데 정렬이 되어 있지 않아 코드 수정이 필요합니다.
2. HMTL 스타일 지정 버튼
<button style="background-color: #4CAF50; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px;">
신청하기
</button>
- background-color: 버튼 배경색 설정할 수 있습니다.
- color: 버튼 글자색 설정할 수 있습니다.
- padding: 버튼 내부 여백 설정할 수 있습니다.
- text-align: 버튼 내 텍스트 정렬할 수 있습니다.
- text-decoration: 밑줄 등 텍스트 장식 설정할 수 있습니다.
- display: 버튼 표시 형태 설정할 수 있습니다.
- font-size: 글자 크기 설정할 수 있습니다.
3. HTML 하이퍼링크가 삽입된 가운데 정렬 버튼
<center><a href="https://www.example.com" style="background-color: #4CAF50; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block;">
신청하기
</a></center>- <a> 태그를 사용하여 링크처럼 보이는 버튼을 만들 수 있습니다.
- <center></center> 태그를 사용하여 가운데 정렬된 버튼을 만들 수 있습니다.
- href 속성에 링크 URL을 지정합니다.
- 사이트 주소는 신청 받고자 하는 설문 폼(네이버폼, 구글폼, tally 등)의 사이트 URL 링크로 변경합니다.

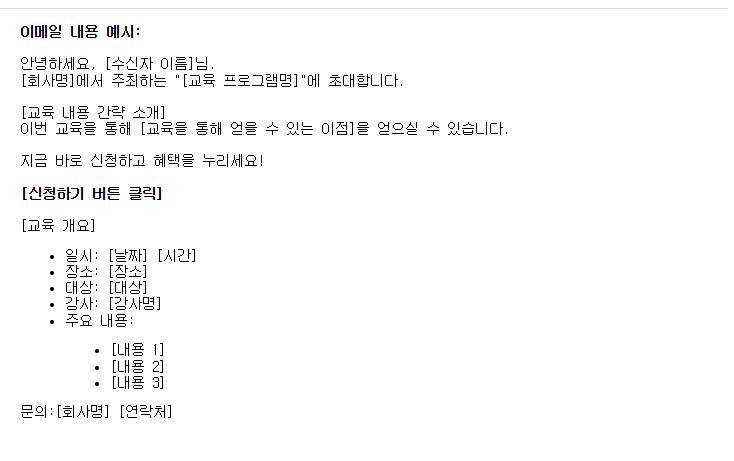
4. HTML 코드를 활용한 메일 작성 예시
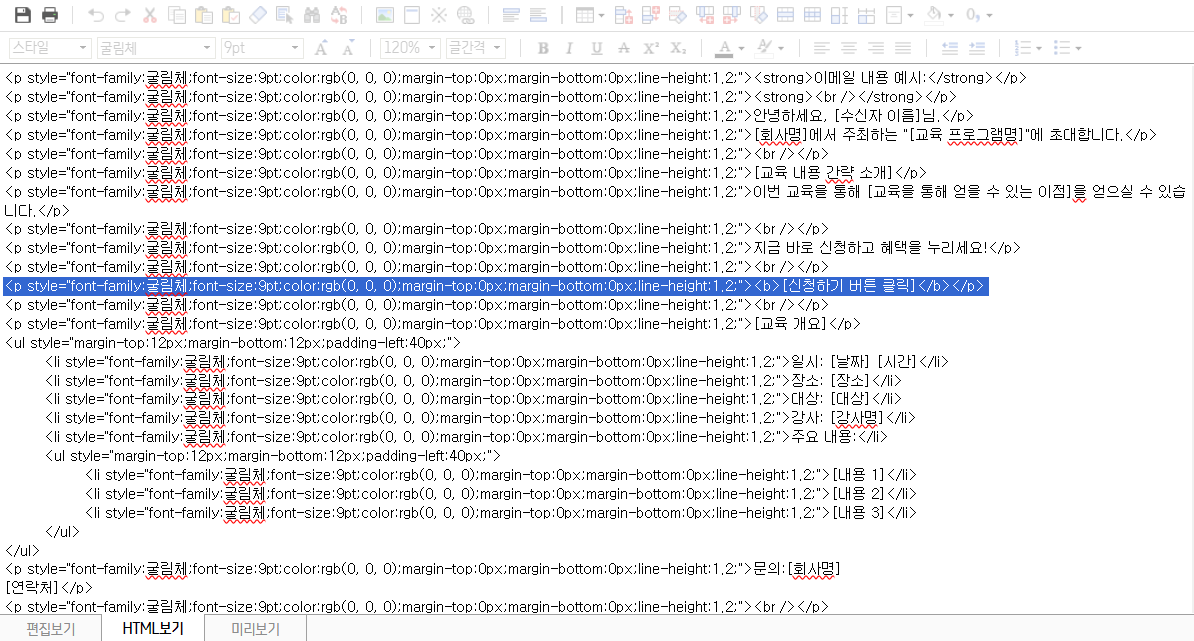
1. 기존에 작성하는 교육 안내 이메일 내용을 모두 작성합니다.

2. 그 이후 HTML 코드 작성으로 들어갑니다.

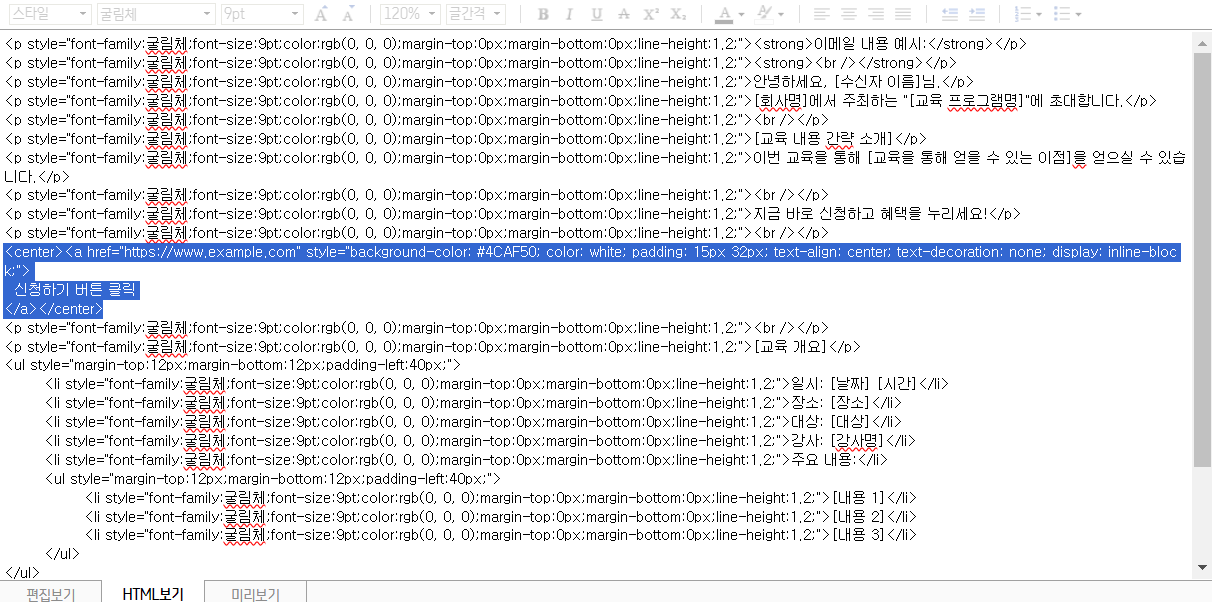
3. '신청하기 버튼 클릭' 부분의 코드를 찾아 드래그하여, 블로그 내에 기재된 코드를 입력합니다.

4. 이미지와 같이 코드를 바꾼 후, 편집보기로 다시 전환하여 확인합니다.

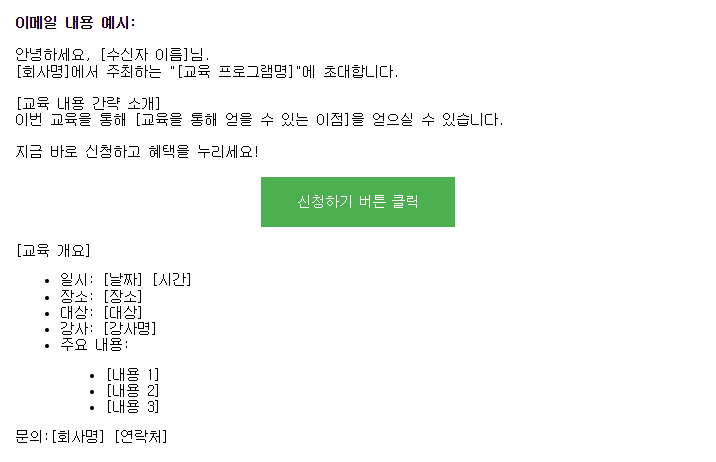
5. 완성된 예시 확인하기

눈에 띄는 디자인과 간편한 클릭으로 교육 참여를 유도하여 교육 신청률을 높일 수 있습니다. 이제 단순한 텍스트 링크 대신 HTML 버튼을 활용하여 더욱 효과적인 이메일 마케팅을 시작해 보세요.
반응형
